Eve7EventDisplay: Difference between revisions
No edit summary |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
== | == Mu2eEventDisplay == | ||
EVE-7 | Mu2eEventDisplay utilizes ROOTs EVE-7 (or REve) framewrok. EVE-7 is an update of TEve, the popular ROOT-based event visualization framework. Design of EVE-7 was also informed by the HEP Software Foundation Community White Paper on Visualization. EVE-7 has been written with CMS in Run-3 and the ROOT-7 era in mind: | ||
* References: "EVE-7 and FireworksWeb: The next generation event visualization tools for ROOT and CMS" by Matevž Tadel et al. | * References: "EVE-7 and FireworksWeb: The next generation event visualization tools for ROOT and CMS" by Matevž Tadel et al. | ||
Modernize the code with modern c++. | Modernize the code with modern c++. | ||
| Line 16: | Line 16: | ||
[[File:REveCode.png]] | [[File:REveCode.png]] | ||
== | == Building the Mu2eEventDisplay Package == | ||
The Mu2eEventDisplay package is kept in GitHub as part of the Mu2e organization. To build it, you need a muse working area either with a backing based on a SimJob release, or in a bare muse directory with Offline and Production repos checked out. Then clone the Mu2eEventDisplay repo as well, and build with <nowiki> 'muse build'</nowiki>. | |||
'''Warning''' Before running Mu2eEventDisplay there is an extra '''mandatory''' build step required: | |||
The | |||
'''Warning''' Before running | |||
<nowiki>muse build GDML</nowiki> | <nowiki>muse build GDML</nowiki> | ||
Without this, you will get root errors when running, like: | |||
<nowiki> | |||
Fatal Root Error: TFile::Write | |||
file /dev/null not opened in write mode | |||
</nowiki> | |||
== Examples of the Eve-7 Mu2e Display == | == Examples of the Eve-7 Mu2e Display == | ||
| Line 57: | Line 55: | ||
== Remote Access == | == Remote Access == | ||
Users can run the Eve-7 display from a server anywhere in the world and have the display appear in their local browser using an ssh tunnel. This is the recommended way to run | Users can run the Eve-7 display from a server anywhere in the world and have the display appear in their local browser using an ssh tunnel. This is the recommended way to run Mu2eEventDisplay. | ||
If using one of the FNAL servers, please use your fermilab ID number as your port number, to avoid collisions with other users. | If using one of the FNAL servers, please use your fermilab ID number as your port number, to avoid collisions with other users. | ||
| Line 69: | Line 67: | ||
To run the display you must have setup a muse release that includes the REve libraries. This can be done in several ways: | To run the display you must have setup a muse release that includes the REve libraries. This can be done in several ways: | ||
* Use an existing prebuilt Musing of | * Use an existing prebuilt Musing of Mu2eEventDisplay, ie: 'muse setup Mu2eEventDisplay v06_02_00' | ||
* Create a clone of the | * Create a clone of the Mu2eEventDisplay repo and build it within a muse-aware directory. Note that the muse directory can be a 'backing' of SimJob, so that the only code you need to checkout and build is Mu2eEventDisplay itself. | ||
Before running | Before running Mu2eEventDisplay, you need to tell root to use that port. In the working directory in which you plan to run the mu2e app, create | ||
a .rootrc file with the following contents: | a .rootrc file with the following contents: | ||
| Line 82: | Line 80: | ||
Now start the display on the server; for example: | Now start the display on the server; for example: | ||
mu2e -c | mu2e -c Mu2eEventDisplay/examples/helix_example.fcl ... | ||
The printout will give the url for the display output, which will look like: | The printout will give the url for the display output, which will look like: | ||
Latest revision as of 15:11, 14 October 2024
Mu2eEventDisplay
Mu2eEventDisplay utilizes ROOTs EVE-7 (or REve) framewrok. EVE-7 is an update of TEve, the popular ROOT-based event visualization framework. Design of EVE-7 was also informed by the HEP Software Foundation Community White Paper on Visualization. EVE-7 has been written with CMS in Run-3 and the ROOT-7 era in mind:
- References: "EVE-7 and FireworksWeb: The next generation event visualization tools for ROOT and CMS" by Matevž Tadel et al.
Modernize the code with modern c++.
- This will have new web server client implementation. Allowing remote access, making it useful for Online/data taking.
- In additon, this alleviates the problem of the aging ROOT GUI infrastructure as Web-based technologies are platform independent by its own nature. Supports remote interactive graphics and visualization services
Proposal to use Eve-7 for Mu2e presented at last CM: Mu2e doc db 35612
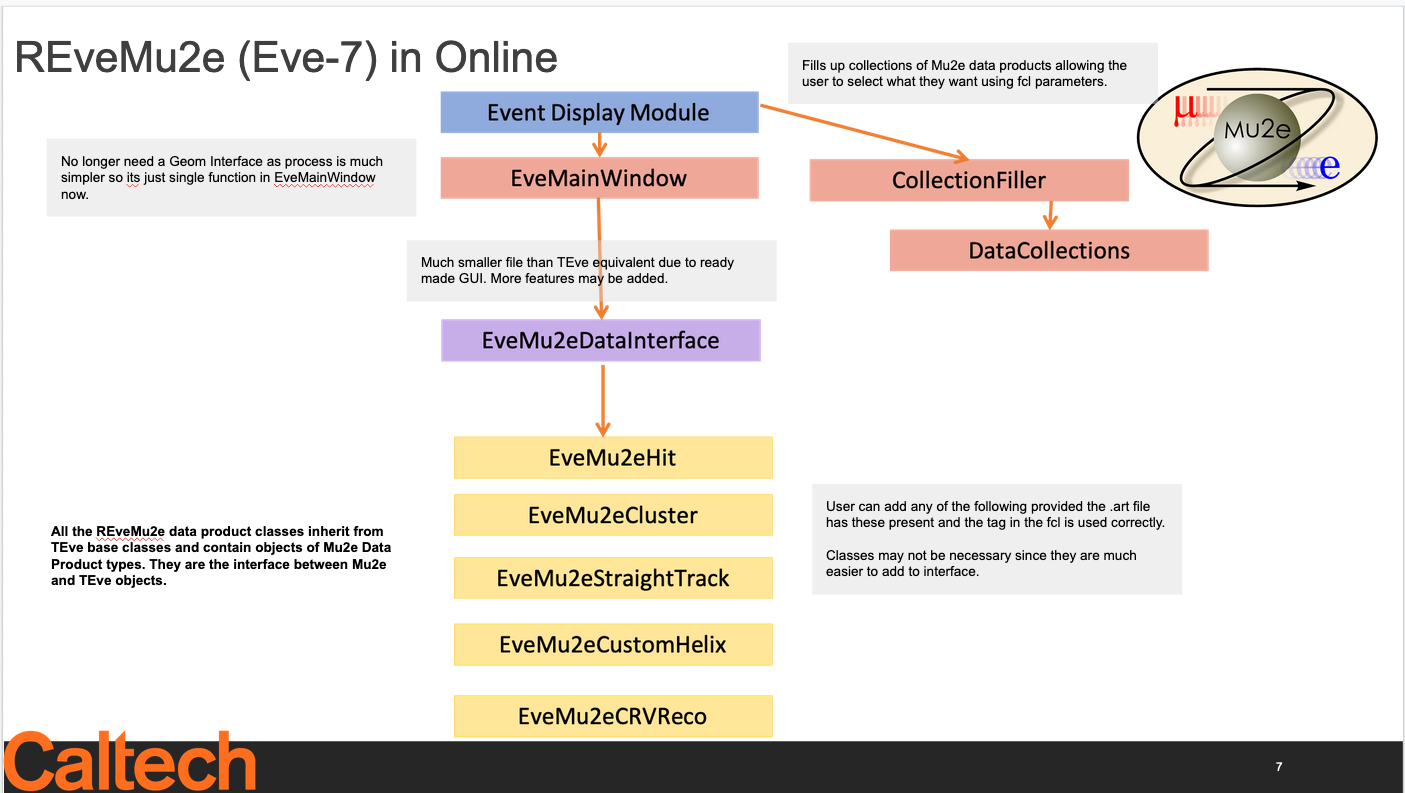
Code Stucture
The Eve-7 Mu2e code is much simpler than the TEve version since many features are built-in so we don't have to build all the infrastructure ourselves. Therefore the number of files written and the overall file sizes is much smaller:
Building the Mu2eEventDisplay Package
The Mu2eEventDisplay package is kept in GitHub as part of the Mu2e organization. To build it, you need a muse working area either with a backing based on a SimJob release, or in a bare muse directory with Offline and Production repos checked out. Then clone the Mu2eEventDisplay repo as well, and build with 'muse build'. Warning Before running Mu2eEventDisplay there is an extra mandatory build step required: muse build GDML Without this, you will get root errors when running, like:
Fatal Root Error: TFile::Write file /dev/null not opened in write mode
Examples of the Eve-7 Mu2e Display
To run an example, begin by making a set of CeEndpoints as you would for an analysis. Once you have your reconstructed sample:
mu2e -c REve/examples/helix_example.fcl CeEndpoint-reco.art
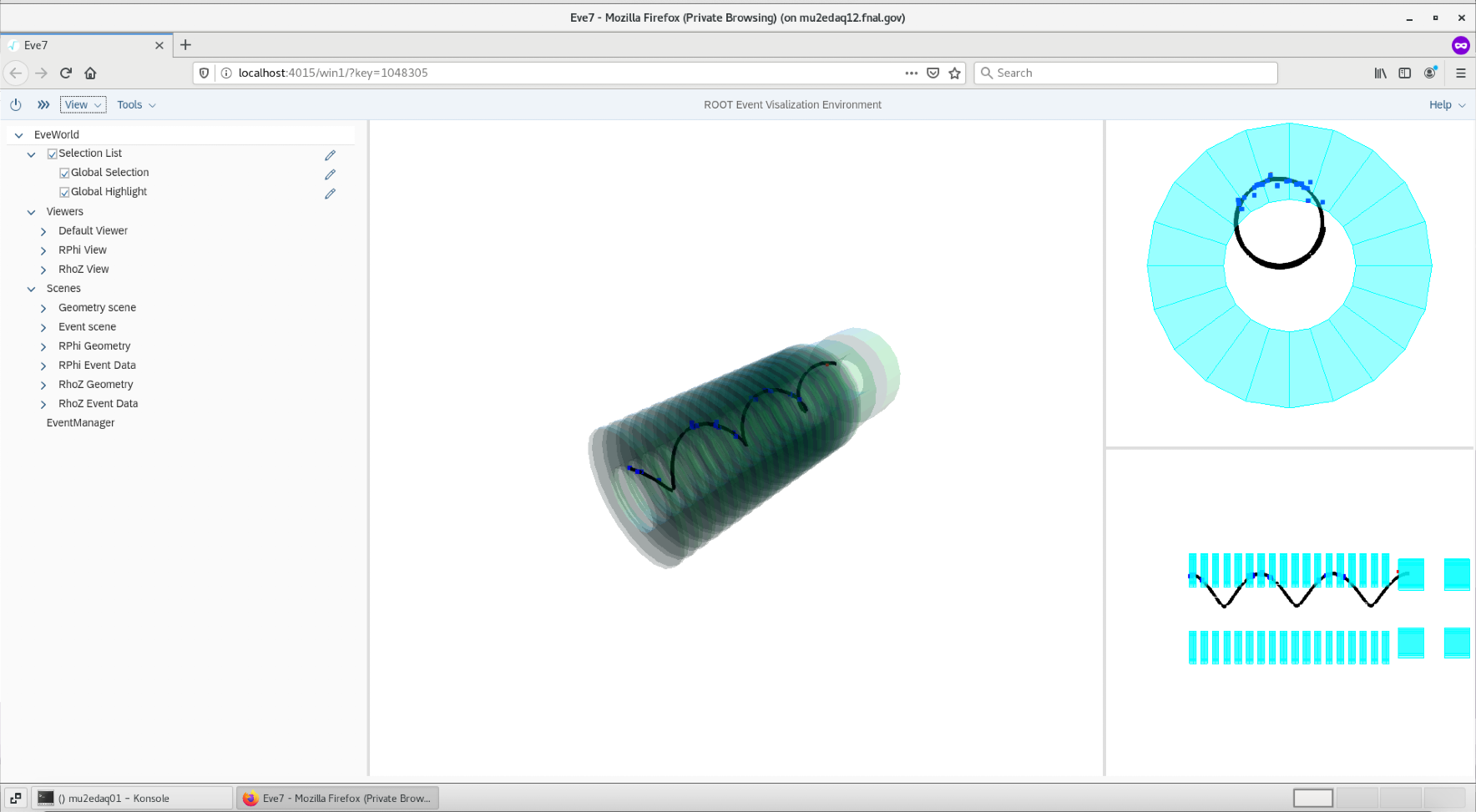
An art job should run and eventually a browser will appear with 3D and 2D views present.
In the figure below a CeEndpoint is displayed in the Mu2e Eve-7 display. This display is currently under development and several features are still being adapted.
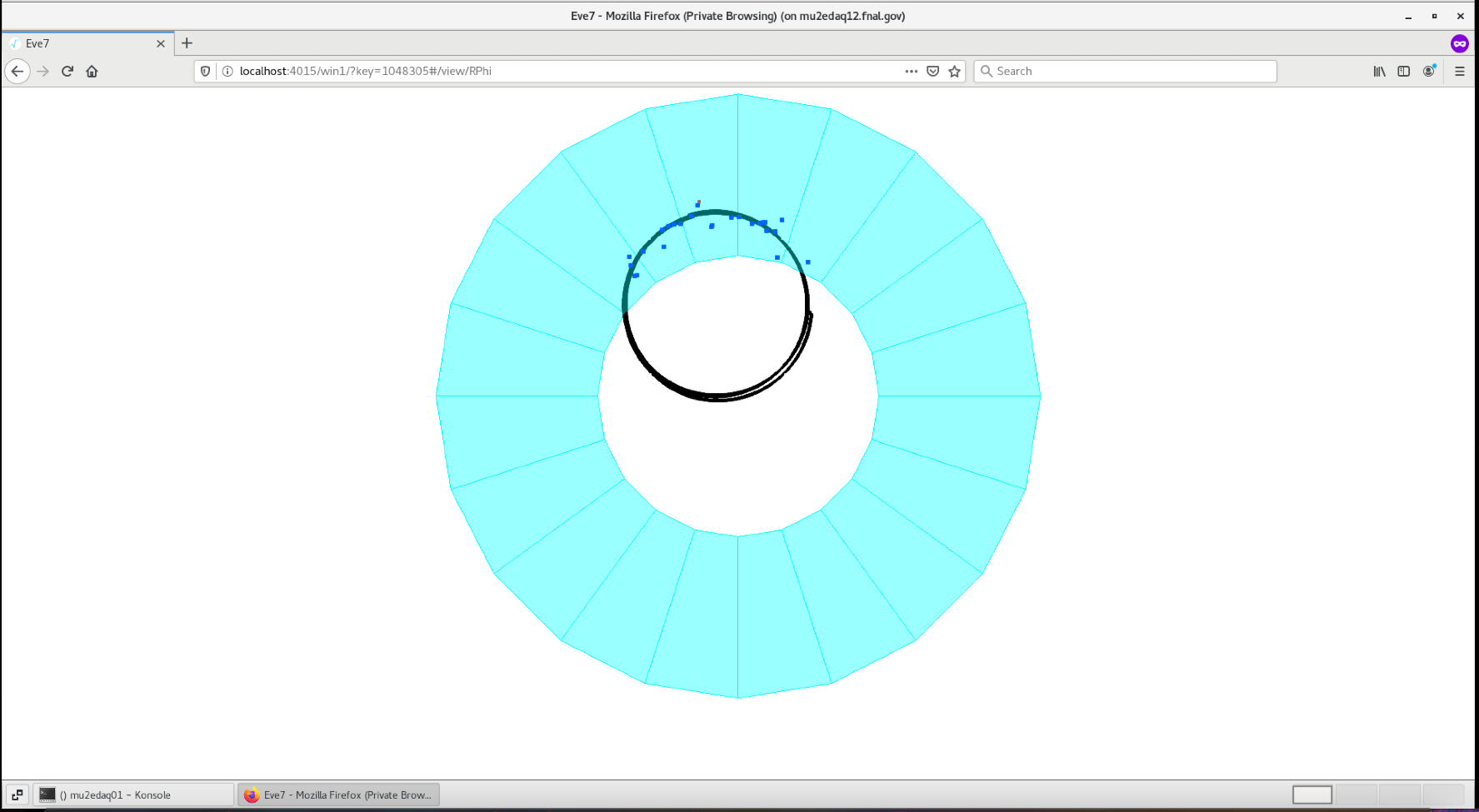
To zoom in on a given 2D projection select ``View" and select from the drop down menu:
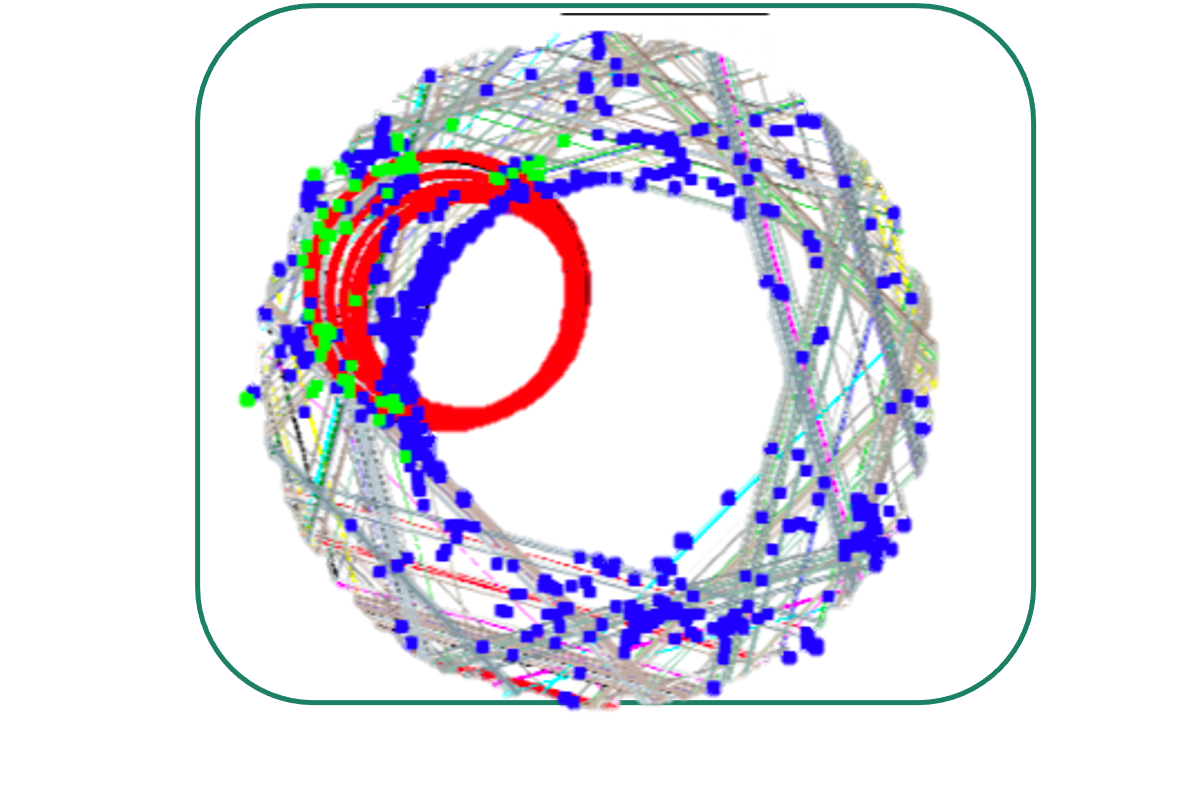
Mixed Sample
Mixed samples can be looked at in the same way. You can use the ``strawdisplay" parameter to display straws hit in the event. You can display both the signal i.e. track hits and background hits using the ``AddTrkHit" parameter
Remote Access
Users can run the Eve-7 display from a server anywhere in the world and have the display appear in their local browser using an ssh tunnel. This is the recommended way to run Mu2eEventDisplay.
If using one of the FNAL servers, please use your fermilab ID number as your port number, to avoid collisions with other users.
For example, if your ID number is 01234, ssh to a server machine such as mu2egpvm01 using port 1234:
ssh -KXY -L 1234:localhost:1234 <username>@mu2egpvm01.fnal.gov
Note that any machine with access to Mu2e data and code (/cvmfs) can be used as the server. If you are running your own server you can set the port number as you wish, but note that the same port number cannot be used simultaneously on your client. By using different ports, an unlimited number of displays can be run at the same time.
To run the display you must have setup a muse release that includes the REve libraries. This can be done in several ways:
- Use an existing prebuilt Musing of Mu2eEventDisplay, ie: 'muse setup Mu2eEventDisplay v06_02_00'
- Create a clone of the Mu2eEventDisplay repo and build it within a muse-aware directory. Note that the muse directory can be a 'backing' of SimJob, so that the only code you need to checkout and build is Mu2eEventDisplay itself.
Before running Mu2eEventDisplay, you need to tell root to use that port. In the working directory in which you plan to run the mu2e app, create a .rootrc file with the following contents:
WebEve.DisableShow: 1 WebGui.HttpPort: 01234 WebEve.GLViewer: Three
Now start the display on the server; for example:
mu2e -c Mu2eEventDisplay/examples/helix_example.fcl ...
The printout will give the url for the display output, which will look like:
EVE URL http://localhost:1234/win1/
Then open a local browser and copy in that URL. You should see the same display as on the mu2e machine.
I have added a Eve-7 tab to the OTSDAQ desktop to make this easier.
Web Interface
When running REve display remotely there are a number of control buttons visible on the web page:
- NextEvent advances to the next event in the processing. To avoid problems on the server side we recommend waiting until the new image appears before pressing this button again.
- QuitRoot terminates the remote process. Note that the event displayed in the web window will still be visible.
In addition the display images on the web page can be manipulated with the following actions. Note that these are specific to the currently active frame:
- left click on the image plus mouse/trackpad motion will rotate the image
- control left click (or right click) on the image plus mouse/trackpad motion will translate the image
- scrolling (or 2-finger drag on a touchpad) will zoom/unzoom the image
If the server is stopped and restarted, a browser window refresh will cause the new events to be displayed in the existing window/tab (i.e. there's no need to start a new window or tab).
Resources
- Paper: https://inspirehep.net/literature/1832138
- Tutorials: https://root.cern.ch/doc/master/dir_bd8aee942c685c4dad598f793ddc03e2.html